本ページはプロモーションが含まれています。
前記事で基礎的な手順を解説しました。
ここからはPhotoshopでバナー模写をする際の具体的な手順を解説していきます!

実際の画面を使いながら説明していきますので、一緒に進めてみて下さい!
バナーサイズの確認
まずはバナーのサイズを確認しましょう。
ダウンロードした段階で、サイズが分かるものもあると思いますが、もしサイズが不明だった場合、以下のような方法で確認してみてください!
Photoshopを起動して、該当のバナーを開く
①Photoshopを起動し、「開く」をクリック

➁模写したいバナーを選択して開きます。

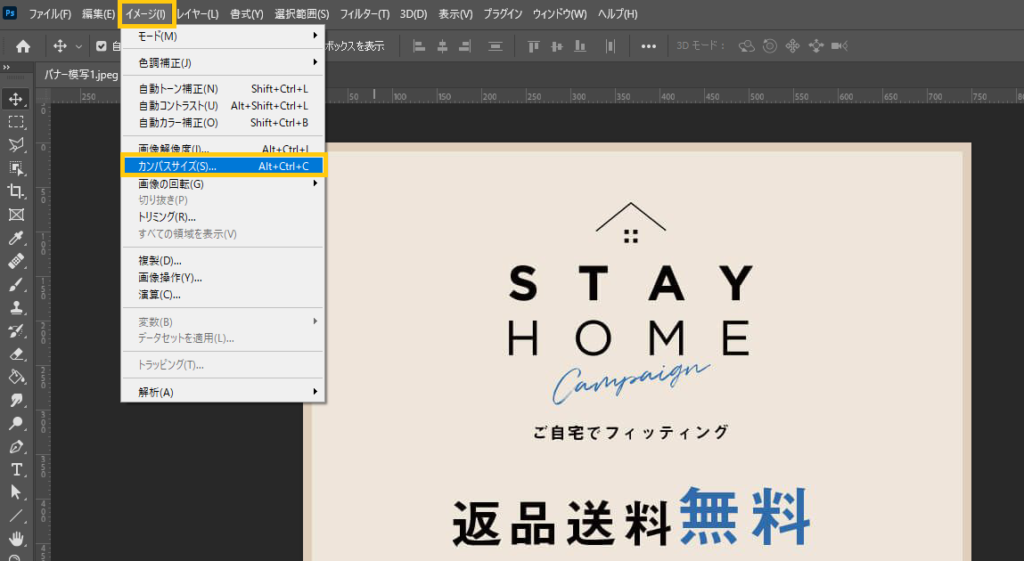
➂「イメージ」→「カンバスサイズ」をクリック

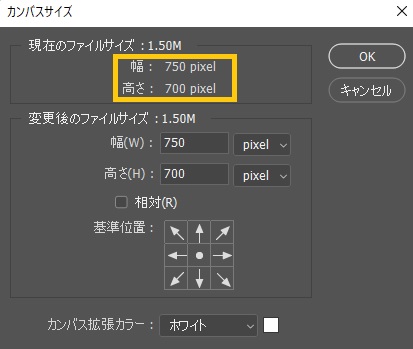
④カンバスサイズの「幅」「高さ」を確認

このバナーは幅750px 高さ700pxであることが確認できました!
アートボードを準備

アートボードを使うと、1つのファイル内で複数のサイズの作品の作成・管理できます!
サイズを変えて同じバナーを作成したいときなどにも使えますね!
バナーサイズが確認出来たら、アートボードを作成して模写の準備を進めていきましょう!
ここではアートボードの作成方法を解説します!
①「ファイル」→「新規」を選択

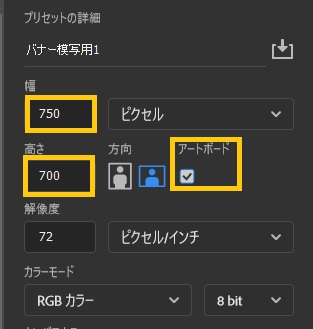
➁新規ドキュメントの画面が立ち上がるので、先ほどの「幅」「高さ」を入力し、アートボードにチェックを入れる

➂入力が完了したら「OK」をおすと、アートボードが作成されます!
バナーを並べて実際に模写していく
①すでに開かれている模写用バナーを全選択してコピーします。(Ctrl+A → Ctrl+C)
慣れてきたら、ショートカットキーを使って効率的に作業できるようにしましょう!
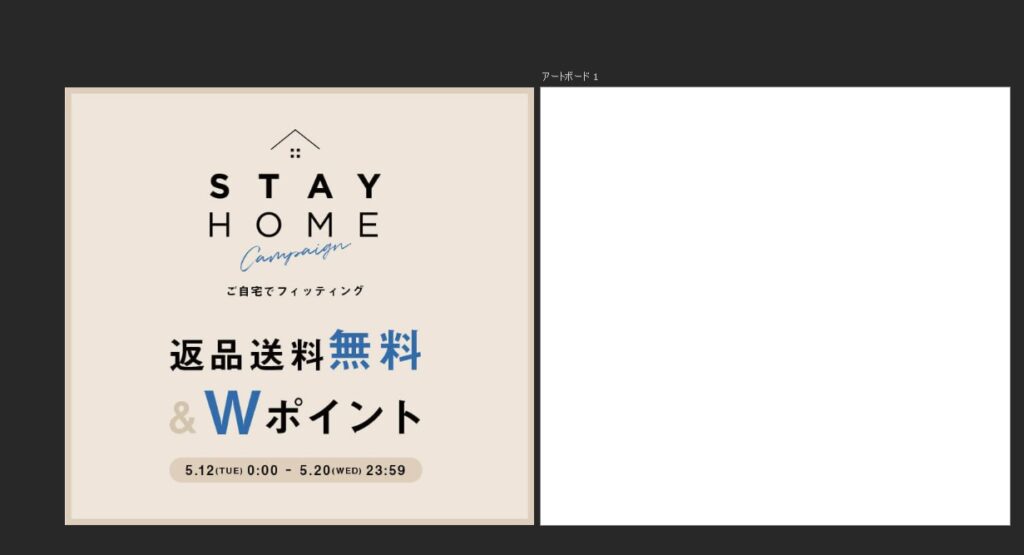
➁アートボードの方に移り、先ほどコピーした模写用バナーを貼りつけます。

➂アートボード上に張り付けられた模写用バナーをドラッグして、アートボードの左側に移動させる

この状態でアートボード上で模写を進めていきます!
細部までこだわろう!作業する際には「ガイド」を活用

文字や要素の大きさ、位置をより正確に配置させるために「ガイド」を設定しましょう!
ガイドがあると、細かい部分まで模写できるのでおすすめです。
ガイドがあると、細かい部分まで模写できるのでおすすめです。
①「表示」→「定規」をクリック

➁画面上にメモリが現れます。メモリのバーにマウスを合わせ、そのまま下にドラッグするとガイドを引くことができます。

あとは、ガイドに沿って要素の高さを合わせたり、文字の大きさを調整したりしながら模写を進めていきます。
まとめ
Photoshopを初めて触る方は、慣れるまで大変かと思いますが、バナー模写を続けていくことでスムーズに操作ができるようになります!
焦らずコツコツと続けていきましょう!