
「副業 おすすめ」と検索すると「Web制作」をおススメしている人がたくさんいると思います。
Web制作の中でも

と言われているバナー制作ですが、
何から手をつけたらいいか、案件獲得までにどう勉強を進めたらいいかわからないですよね…
かつての私も、以下のように悩んでいました。

調べるといろいろな情報があって迷うな…
しかし、Web制作完全未経験だった私が、スラスラとバナー模写・制作できるまで成長できました!
・デザイン未経験だけど、バナー制作ができるようになるのか知りたい
この記事では、私が実際に取り組んだことをもとにして学習の手順や方法を記載しています。
勉強方法に迷っている方はぜひ参考にしてみてください!
これからどう行動したらいいかのヒントを得られると思います!
\ スキルアップできる仕事を獲得するなら /
バナー模写に取り組んだ方が良い理由

デザインの勉強に触れたことがないと、

と思う方もいるかもしれません。
私もバナー模写に挑戦するまで、この違いは知りませんでした…。
- 模写…お手本となるバナーを横に並べて、お手本と同じものを作成すること
- トレース…お手本となるバナーを重ねて、なぞること
つまり、お手本と同じものを作成することは同じですが、バナーを横に並べるのか、それとも重ねて作業するのかが、模写とトレースの違いです。
本記事では、
- バナー模写に挑戦する際に準備すること
- 手順
- 案件獲得に向けた学習方法
を提示しています。
まずは、なぜバナー模写に取り組んだ方が良いのか?
理由を解説していきます!
デザインツールの基礎を身につける
バナー作成で使うツールの代表として「Photoshop」があります。
▼Photoshopの画面

Photoshopを実際に触ったことがある方だったらイメージしやすいと思いますが、Photoshopでできることはたくさんあります。
すべて網羅できないくらい、たくさんの機能があるのです。
- Photoshopでどんなことができるのか
- Photoshopにあるたくさんの機能の中から、バナー作成に必要な機能はどれになるのか
などを学ぶことができます!

そんな方はまず、Photoshopの基礎講座を見て簡単な操作を学ぶことからおすすめします!
▼私が取り組んだPhotoshopの基礎講座
この動画では、1枚のバナーが完成するまでの過程が見れるのですが、操作方法などについても詳しく触れています!動画を見ながら一緒に操作して基本操作を学ぶのにおすすめの動画です!
デザインの基礎を学び、ポイントに気づく

まっさらな状態から、「バナーを作成してください」って言われても何から手をつけていいか分からないですよね…。
なので、初めはバナー模写で、デザインの基礎を学びましょう。
- どんなフォントを使っているのか?
…よく使われているフォントは?
- フォントのサイズは?
- 文字、画像、装飾それぞれの配置はどうなっているのか?
…1番重要な要素はどう配置されているのか?
など、バナー模写を進めていくと「デザインを見る目」を養うことができます。
また、慣れてくるとそのバナーデザインのポイントなども分かるようになります。
- このデザインは誰に向けて作られたものなのか?
- そのバナーから受ける印象は?(高級感、爽やかな感じ…など)
- なぜその印象を持ったのか
→どの要素からそのような印象を持ったか(フォント?色合い?装飾?)
などを学ぶことができます!
30枚近く模写を進めれば、バナー作成の基礎部分がだいたいわかってくると言われています。
デザインの引き出しを増やす
バナー模写の経験を積んでいくことで、1からバナーを作成する際の引き出しを増やすことができます。


など、自分の中にノウハウを蓄積できるのです。
また、バナー模写を始めることで、普段見ていたインターネット上のバナーデザインなどに興味が出るようになると思います。
他の方のデザインを見ることで新しい気づきも得られますよね。
バナー以外にも、電車内の広告など、普段何気なく見ているものに「どんなデザインがあしらわれているのか」、視点を変えて見ることができそうですね!
バナー模写のやり方を解説

ここまでバナー模写をやるメリットを解説してきました。
ここからは、バナー模写に取り組むための準備や手順を解説していきます。

そんな悩みを持っている方はぜひ目を通してみてください!
ツール準備
バナー作成におすすめのツールは「Photoshop」です。
「Illustrator」というツールもバナー作成で使えますが、まずはPhotoshopの準備だけでいいと思います。
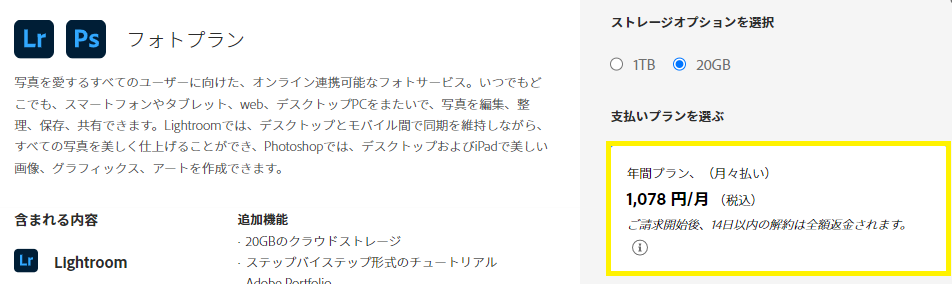
Adobeの公式サイトを見ると、Photoshopは1,078円~(税込)/月で使用することができます。

インストール手順はこちらに記載されていますので、チェックしてみてください。
ツールの使い方を学ぶ
Photoshopをインストールできたら、使い方の基礎について学んでいきます!
本や動画など自分に合った方法で勉強を進めていきましょう。
- 本

- 動画(Udemy)
- 動画(YouTube)
Photoshopの機能すべてを学ぼうとすると、量が膨大すぎて大変になってしまうので、基礎的な機能の使い方にフォーカスした本や動画で学ぶことをおススメします。
模写するバナーを見つける
Photoshopの基礎を学ぶことができたら、お手本のバナーを探しましょう。

お手本バナーを探せるサイト
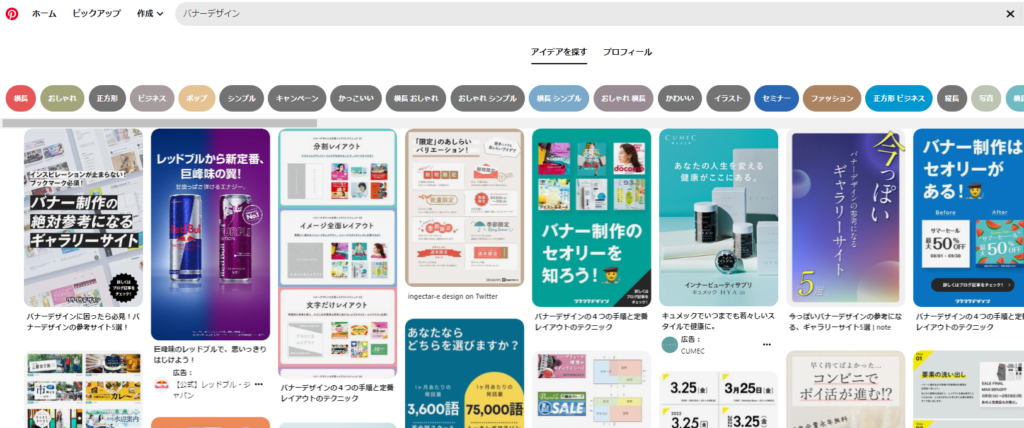
- Pinterest
検索窓で「バナー模写」「バナーデザイン」などと検索すると様々なバナーが出てきます。
模写に使いたいバナーを保存することも可能ですし、「いいな」と思うバナーを保存しておいて後で見返すこともできます。

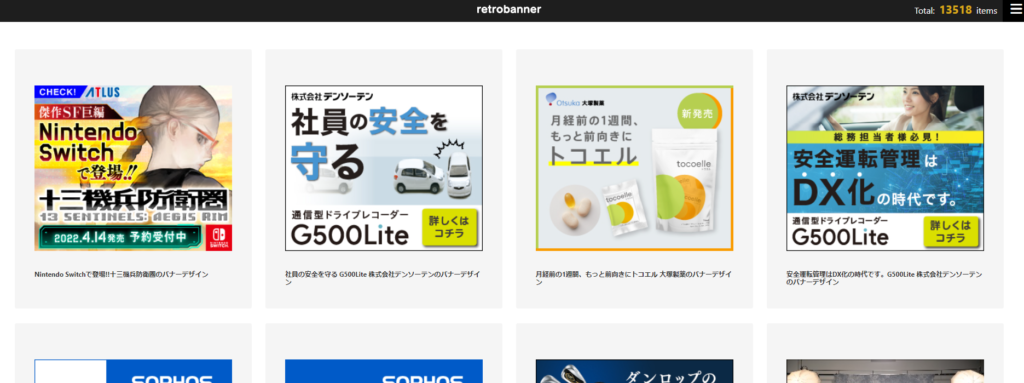
- retrobanner(レトロバナー)
サイズ、色、業種、テイストで検索してバナーを探すことができます。
使われている色をカラーコードで確認できるので、色の使い方についても勉強できます。

- バナーデザインアーカイブ
サイズ、色、業種で検索してバナーを探すことができます。
人気のバナーを見ることができたり、他の人がどんなバナーを評価しているのか見ることができます。


そう悩む方は、以下を参考にしてバナーを選んでみてください!
- 初心者
…シンプルな文字のみがあしらわれたバナー
最初はシンプルなものを選びましょう。
シンプルすぎるくらいでいいです。
簡単そうに見えても、フォントを探したり、字間を調整したり…最初はとても時間がかかると思います。
- 慣れてきたら
…文字+少し装飾のあるもの
お手本と似たような装飾を探し、配置や角度に気をつけながら模写しましょう!
- さらに慣れてきたら
…画像(人物、背景)を含むもの
お手本と似たような素材(画像など)を探したり、必要に応じて画像を切り抜いて模写を進めていきましょう!
また画像+文字+装飾がどんな風に配置されているか、余白がどうなっているかに気をつけながら模写してみてください。
実際に模写する
Photoshopを起動して、実際に模写スタートです!
最初は時間がかかってしまうと思いますが、1枚30~60分で作成することを目標にしてみましょう。
フォントを探したり、素材を見つけたり…意外と時間がかかると思います。

このような細かいポイントを表現することも必要になります!
Photoshopの機能面で分からない部分が出てきたら、Googleなどで検索して自力で解決してみましょう!
\Photoshopの具体的な手順はこちら/
気づきをアウトプットする
模写が完成したら、使われている色や気づきなどをまとめてみましょう。
また気づいた点などについて、SNS上で発信しても良いかもしれません。
実際にTwitter上で「#バナー模写」などど検索すると、他の方がバナー模写に取り組んでいる様子も見れるため、モチベーションアップにも繋がりますね!
【案件受注に向けて】オリジナルバナーを作成してみる

バナー模写に慣れてスムーズにできるようになったら、もう1つ上の段階にチャレンジしてみましょう!
ここからは、実際の案件受注に向けて必要なことを解説していきます。

副業としてバナー作成に取り組みたい!
と考える方はぜひ最後まで目を通してみてください!
模写したバナーに変化を加えてみる
模写したバナーに、自分なりの変化を加えてみましょう。
色の組み合わせを変えるだけで思わぬ発見があったりとデザインの勉強ができます。
- フォントの種類を変えてみる
- 使われている色を変えてみる
- 素材の雰囲気を変えてみる
どう印象が変わるでしょうか?
お手本のバナーとは違った雰囲気にするために、「どこに変化を加えたらいいか?」と考えながら作業していくことで、デザインの引き出しを増やすことができますね。
また、バナーのサイズを変えて制作してみてください。
サイズを変えると、それぞれの要素の配置や余白の取り方などを考える必要が出てきます。
実際やってみると、コンテンツの優先順位を考えて配置することがかなり難しいんです…。
しかし、実案件では複数のサイズで製作することもあるので、勉強のためにサイズを変えてバナー制作に挑戦してみるのも良いと思います!
出展元やお手本のバナーを記載しておき、トラブルにならないよう注意することが必要です。
同じテーマで作成してみる

同じターゲット(ペルソナ)、商品(サービス)でオリジナルバナーを作成してみましょう。
- どのようなカラーを使うか
- 装飾やあしらいはどのようなものを使うか
- 訴求ポイントをどう表現するか
など、模写のときよりさらに多くのことを考えて作成することが必要になります。
また、日ごろ「いいな」と思うバナーを保存したり、スクショしておいて参考にしてみても良いかもしれませんね!
(私はPinterestの保存機能を使って参考になりそうなバナーを一時的に保存しています!)
- 同じ業種のバナーによく使われるカラーや装飾
- 目を引く表現方法
他のバナーを研究して取り入れられそうな表現を蓄積しておくことをおススメします!
実案件から探す
実案件を参考にして、自分でバナーを作成してみる勉強方法です。
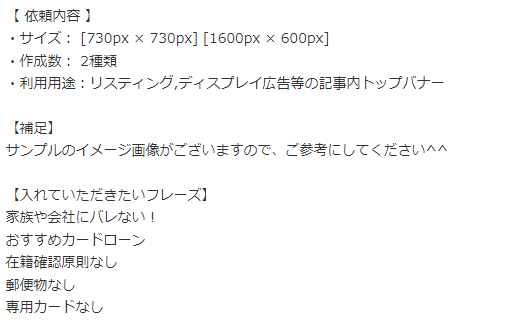
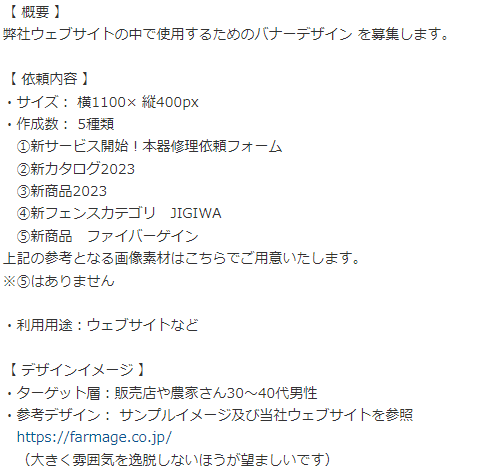
- ターゲット(ペルソナ)は?
- サイズは?
- バナーのイメージや入れなきゃいけない文言は?
このような点に気をつけながら、オリジナルバナーを作成してみましょう。
クラウドワークスなどでは、実際に募集されている案件も見ることができます。
(仕事を探す>デザイン>ロゴ・バナー・イラスト>バナー作成で見れます!)
\ バナー案件を探すならココがおすすめ! /


このような依頼内容を汲み取ってバナーを作成できれば、実際の案件にも挑戦できる!と自信につながると思います。
一通り模写練習が終わったら、挑戦してみましょう!
まとめ
未経験から挑戦するとなると不安なことも多いと思いますが、きちんと順序を踏んでいけば確実に成長できます!
バナー模写は「継続」することが一番大切です!コツコツ忍耐強く取り組んでみてください!

